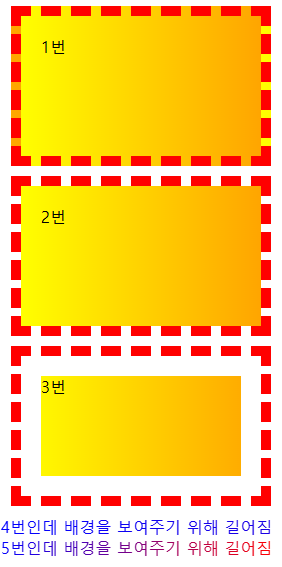
background-clip이란 무엇일까?background-clip은 CSS 속성으로, 요소의 배경이 어디까지 표시될지를 결정하는 속성이다.간단하게 용어를 정의하자면 clip은 잘라내다라는 의미다.유튜브 클립, 네이버 클립이 영상의 일부분 만을 잘라서 보여주0는 것처럼 background-clip은 배경의 일부분을 잘라낸다는 의미이다. background-clip의 속성은 border-box, padding-box, content-box 등이 있는데 각 값의 의미는 다음과 같다.border-box : 배경 이미지를 테두리 영역까지 "잘라낸다."padding-box : 배경 이미지를 패딩 영역까지 "잘라낸다."content-box : 배경 이미지를 내용 영역까지 "잘라낸다."text : 배경 이미지를 텍..