앞서 말한 가상 class처럼 가상 요소(혹은 의사 요소)라는 것 또한 존재한다.
가상 요소(Pseudo-element)란?
CSS에서 실제 HTML 요소에는 존재하지 않지만, 마치 존재하는 것처럼 스타일을 적용할 수 있는 가상의 요소를 말한다.
가상 요소는 콘텐츠의 특정 부분에 스타일을 적용하거나, 추가적인 시각적 효과를 만드는 데 사용된다.
가상 클래스처럼 선택자를 통해서 선택할 수 있다.
가상 요소는 다음과 같은 목적을 위해서 사용된다.
- 가상 요소 생성 : 실제 HTML 코드에 요소를 추가하지 않고 CSS만으로 가상의 요소를 생성한다.
- 특정 부분 스타일 적용 : 요소의 특정 부분(예: 첫 번째 줄, 첫 번째 글자, 요소의 앞/뒤)에 스타일을 적용한다.
- 추가적인 시각 효과 : 콘텐츠 앞에 아이콘을 추가하거나, 요소 뒤에 배경 이미지를 추가하는 등 다양한 시각적 효과를 만들 수 있다.
주로 사용되는 가상 요소 다음과 같다.
1. ::before:
- 요소의 콘텐츠 앞에 가상 요소를 생성한다.
- 주로 아이콘이나 장식 요소를 추가하는 데 사용된다.
HTML
<body>
<P>문단 1</P>
<span>스팬 1</span>
<P>문단 2</P>
<span>스팬 2</span>
<P>문단 3</P>
<span>스팬 3</span>
</body>CSS
p::before {
content: "■";
color: red;
}
위 코드는 모든 <p> 요소 앞에 빨간색 "■" 기호를 추가한다.

2. ::after:
- 요소의 콘텐츠 뒤에 가상 요소를 생성한다.
- 주로 추가적인 텍스트나 장식 요소를 추가하는 데 사용된다.
HTML
<body>
<a href="https://www.google.com/">구글</a>
</body>CSS
a::after {
content: " (새 창에서 열림)";
color:red;
}
위 코드는 모든 <a> 요소(링크) 뒤에 빨간색 "(새 창에서 열림)" 텍스트를 추가한다.

3. ::selection:
- 사용자가 선택한 부분에 스타일을 적용한다.
<body>
<P>
1번 단락
</P>
</body>CSS
p::selection {
background-color: yellow;
color: black;
}
위 코드는 사용자가 <p> 요소의 텍스트를 선택했을 때 배경색을 노란색으로, 글자색을 검은색으로 변경한다.

4. ::marker
- 목록 아이템 앞에 붙는 마커(글머리 기호)를 선택한다.
- 목록의 글머리 기호 스타일을 변경할 때 사용한다.
HTML
<body>
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
</body>CSS
li::marker {
color: red; /* 마커 색상 변경 */
font-size: 1.5em; /* 마커 크기 변경 */
}

5. ::first-line
- 요소의 첫 번째 줄에만 스타일을 적용한다.
- 브라우저 창 크기나 글꼴 크기에 따라 첫 번째 줄의 범위가 달라질 수 있다.
HTML
<body>
<p>
이것은 긴 문단입니다. 첫 번째 줄은 굵게 표시되고, 나머지 줄은 일반 글꼴로 표시됩니다.
브라우저 창 크기를 변경하면 첫 번째 줄의 범위가 달라질 수 있습니다.
</p>
</body>CSS
p::first-line {
font-weight: bold;
color: red;
}


이처럼 브라우저가 충분히 커서 1번째 줄이 브라우저 창에서 모두 표시될 경우 first-line 즉 1번째 줄이 red와 bold 스타일로 표현이 되는 것을 볼 수 있다.
하지만 브라우저 창의 크기를 줄여서 글을 2줄로 만드니 1번째 줄이 아닌 내용은 스타일의 적용을 받지 않는 것을 볼 수 있다.
2. ::first-letter (첫 번째 글자 스타일 적용)
- 요소의 첫 번째 글자에만 스타일을 적용한다.
- 문장 부호나 공백은 첫 번째 글자에 포함되지 않는다.
예시 1: 문단의 첫 글자 크게 표시
HTML
<body>
<p>
이것은 긴 문단입니다. 첫 번째 글자는 크게 표시되고, 나머지 글자는 일반 글꼴로 표시됩니다.
</p>
</body>CSS
p::first-letter {
font-size: 2em;
color: blue;
}

이런 식으로 우리가 글을 쓸때 첫 글자만 크게 하는 등의 효과를 표현할 수 있다.
예시 2: 드롭캡 효과 (첫 글자 크게, 아래로 내려 표시)
HTML
<p class="dropcap">
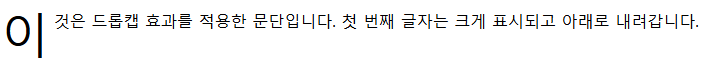
이것은 드롭캡 효과를 적용한 문단입니다. 첫 번째 글자는 크게 표시되고 아래로 내려갑니다.
</p>CSS
.dropcap::first-letter {
float: left;
font-size: 3em;
line-height: 1;
padding-right: 0.1em;
}

혹은 이런식으로 드롭캡 효과를 주어서 첫 글자만 크게 하되 아래쪽으로 글자를 내려서 문단 밖으로 삐져나가지 않도록 표현 할 수도 있다.
'CSS > css 기초' 카테고리의 다른 글
| CSS 기초 공부(10) - 이미지 (0) | 2025.03.11 |
|---|---|
| CSS 기초 공부(9) - 텍스트 스타일 (0) | 2025.03.11 |
| CSS 기초 공부(7) - 가상 class (0) | 2025.03.10 |
| CSS 기초 공부(6) - class란? (0) | 2025.03.10 |
| CSS 기초 공부(5) - 박스 모델 (0) | 2025.03.10 |