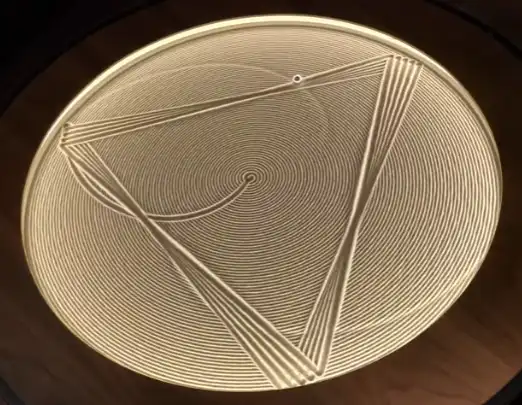
animation이란?animation은 간단하게 말하면 움직이지 않는 물체를 움직이는 것처럼 보이게 만드는 기술이라고 할 수 있다. 흔히 영상물에서 보이는 애니메이션은 1장, 1장의 이미지를 계속 보여줘서 그림이 움직이는 것처럼 착시를 불러일으키는 것이다.24프레임, 30프레임 하는 것은 저렇게 1장, 1장 보여주는 이미지를 1초에 몇 장을 보여주냐를 칭하는 개념이다. 즉 1초에 24장의 이미지를 보여주면 24 프레임이고 30장의 이미지를 보여주면 30 프레임이다. CSS에서 말하는 animation도 이와 비슷하다. 웹 페이지 요소에 스타일 변화를 연속적으로 적용하여 마치 애니메이션처럼 움직이는 듯한 착시 현상을 불러 일으키는 것이다.시시포스 테이블 (Sisyphus Table) 이라는 가구가 있다...