홈페이지 클론 코딩의 1단계는 레이아웃 구현이다.
1단계: 기본 레이아웃 및 UI 구현
목표
- 넷플릭스 메인 페이지의 기본 구조를 HTML과 CSS로 구현합니다.
- 로고, 내비게이션 바, 메인 배너, 영화 목록 등 주요 요소의 레이아웃을 구성합니다.
- 기본적인 스타일링을 통해 넷플릭스 UI의 외형을 비슷하게 만듭니다.
세부 내용
- HTML:
- <div>, <header>, <nav>, <ul>, <li>, <img> 등 기본적인 HTML 태그를 사용하여 페이지 구조를 만듭니다.
- 넷플릭스 로고, 메뉴 아이콘, 영화 포스터 등을 <img> 태그로 삽입합니다.
- CSS:
- Flexbox 또는 Grid를 사용하여 요소들을 원하는 위치에 배치합니다.
- 색상, 글꼴, 크기 등을 조절하여 넷플릭스 스타일을 흉내 냅니다.
- 반응형 웹디자인을 고려하여 다양한 화면 크기에서 레이아웃이 깨지지 않도록 합니다.
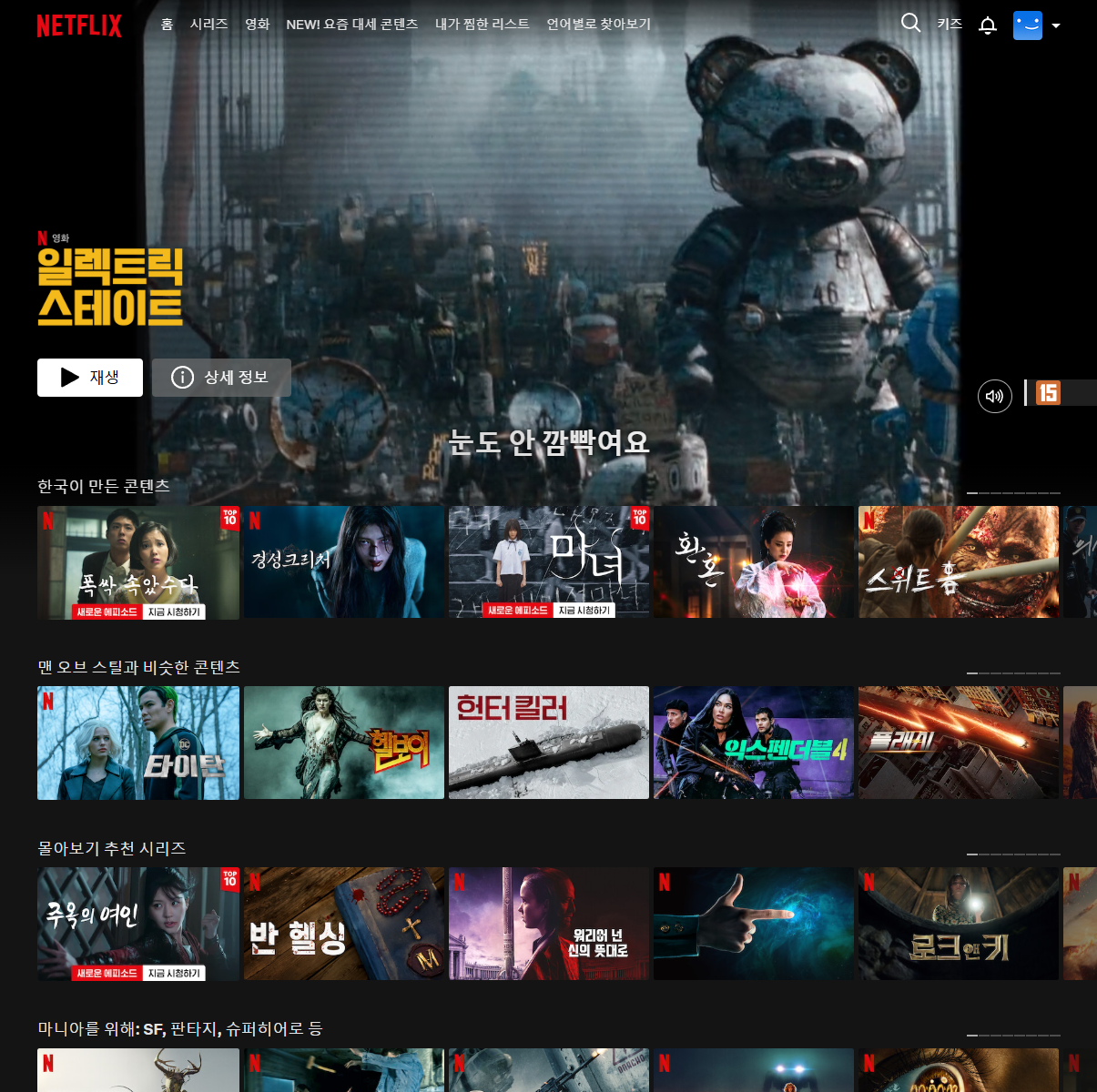
넷플릭스 홈페이지의 구조는 다음과 같다.

- 헤더 만들기(넷플릭스 로고, 홈, 시리즈 등이 있는 곳)
- 넷플릭스, 홈, 시리즈 등 텍스트 넣고 누르면 이동하도록 링크 넣기)
- 헤더 배너 만들기(일렉트릭스테이트 광고가 있는 곳)
- 이미지 넣기
- 제목 넣기(특정 위치에 겹쳐야 함, z-index)
- 사이드 바 만들기(각 종 컨텐츠가 있는 곳)
- 컨테이너 안에 세부적으로 아이템이 들어있는 칸 1개씩 만들기
- 이미지 마우스 호버하면 크게 만들기(transform scale)
- 호버 시 다른 이미지 보다 '위에' 있게 만들기 (z-index)
대강 이런 구조로 되어있다.