프로그래밍/css 심화
CSS 심화 공부(11) - flex item 속성(5) : flex
lamarcK
2025. 3. 13. 20:26
flex 속성
flex 속성은 플렉스 아이템의 크기 조절 방식을 한 번에 설정하는 축약 속성이다.
flex-grow, flex-shrink, flex-basis 세 가지 속성을 결합하여 사용한다.
flex 속성의 구성 요소
- flex-grow:
- 플렉스 컨테이너 안에 남는 공간이 있을 때 플렉스 아이템이 얼마나 늘어날지를 결정합니다.
- 값이 0이면 아이템이 늘어나지 않고, 양수이면 해당 비율만큼 늘어납니다.
- flex-shrink:
- 플렉스 컨테이너 안에 공간이 부족할 때 플렉스 아이템이 얼마나 줄어들지를 결정합니다.
- 값이 0이면 아이템이 줄어들지 않고, 양수이면 해당 비율만큼 줄어듭니다.
- flex-basis:
- 플렉스 아이템의 초기 크기를 설정합니다.
- auto 또는 길이 단위(px, %, em 등)를 사용하여 설정할 수 있습니다.
flex 속성의 사용법
- flex: none;:
- flex-grow: 0; flex-shrink: 0; flex-basis: auto;와 동일합니다.
- 아이템이 늘어나거나 줄어들지 않고, 초기 크기는 내용물에 따라 결정됩니다.
- flex: auto;:
- flex-grow: 1; flex-shrink: 1; flex-basis: auto;와 동일합니다.
- 아이템이 늘어나고 줄어들며, 초기 크기는 내용물에 따라 결정됩니다.
- flex: [flex-grow] [flex-shrink] [flex-basis];:
- 세 가지 값을 순서대로 설정합니다.
- flex-shrink와 flex-basis는 생략할 수 있습니다.
- 예: flex: 1 1 200px; 또는 flex: 2;
.container1{
display: flex;
border: 2px black solid;
width: fit-content;
}
.item1 {
flex: 1 1 200px;
}
.item2 {
flex: 1 1 50%;
}
.item3 {
flex: 1 1 10em;
}
.item1, .item2, .item3
{border: 1px black solid;}
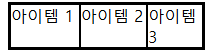
각각 예시에 따라 크기가 결정되었는데
50%라는 것은 초기 너비가 없기 때문에 콘텐츠 크기의 50%라는 뜻이다.
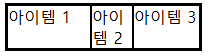
.item2 {
flex: 1 1 100%;
}크기를 100%로 설정하면 콘텐츠 크기만큼 초기 크기가 커진다.