프로그래밍/css 심화
CSS 심화 공부(9) - flex item 속성(3) : flex shrink
lamarcK
2025. 3. 13. 18:28
shrink
(규모·양이[을]) 줄어들다[줄어들게 하다]
플렉스 컨테이너에 담겨있는 아이템의 크기가 컨테이너를 초과할 경우 아이템이 컨테이너 밖으로 삐져나온다.
flex-shrink는 플렉스 아이템들의 크기를 조정해서 이렇게 삐져나온 것들을 컨테이너 안으로 밀어 넣는 방법이다.
인테리어로 비유 하자면 가구를 여유롭게 배치했더니 방 밖으로까지 가구가 삐져나온 상황인데
이렇게 이렇게 삐져나온 가구를 방 안으로 넣기 위해서 가구가 차지하는 공간을 줄이는 방법이라고 할 수 있다.
flex-shrink
flex-grow가 남는 공간을 분배하는 것과 반대로, flex-shrink는 부족한 공간을 분배하는 속성이다.
즉, flex-shrink는 플렉스 컨테이너의 공간이 부족할 때 플렉스 아이템의 크기가 얼마나 줄어들지를 결정한다.
flex-shrink 속성 값
- 0 : 아이템이 줄어들지 않는다.
- 1 : 기본값
- 1보다 큰 값 : 아이템이 더 큰 비율로 줄어든다.
flex-shrink 속성의 작동 방식
- 초기 크기 계산 : 플렉스 아이템들의 초기 크기를 계산한다.
- 공간 부족량 계산 : 컨테이너 크기와 아이템 크기 합의 차이를 계산 한다.
- 줄어드는 비율 계산 : 각 아이템의 flex-shrink 값과 초기 크기를 곱하여 줄어드는 비율을 계산한다.
- 크기 조정 : 계산된 비율에 따라 아이템의 크기를 조정한다.
flex-shrink 속성의 활용:
- 반응형 디자인: 화면 크기가 변할 때 아이템들이 자동으로 크기를 조절하여 유연한 레이아웃을 만들 수 있다.
- 공간 관리: 컨테이너 공간이 부족할 때 중요한 아이템은 덜 줄어들게 하고, 덜 중요한 아이템은 더 많이 줄어들게 하여 공간을 효율적으로 관리할 수 있다.
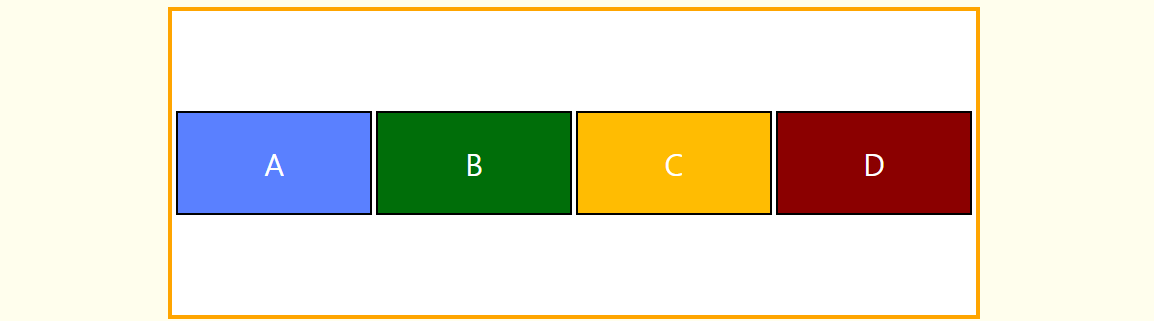
기본적으로 플렉스 박스는 쉬링크가 적용되어 있다. 때문에 컨테이너 안에 있는 아이템의 크기들의 합이 컨테이너 보다 커도 알맞게 크기가 조정된다.
기본값 상태

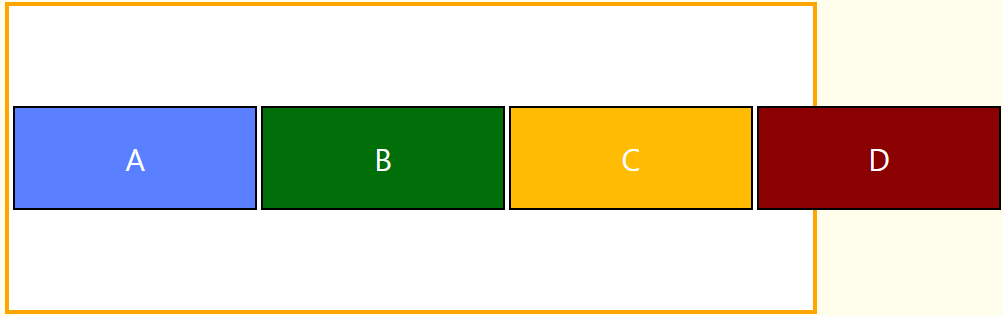
값 : 0 (미적용 상태)

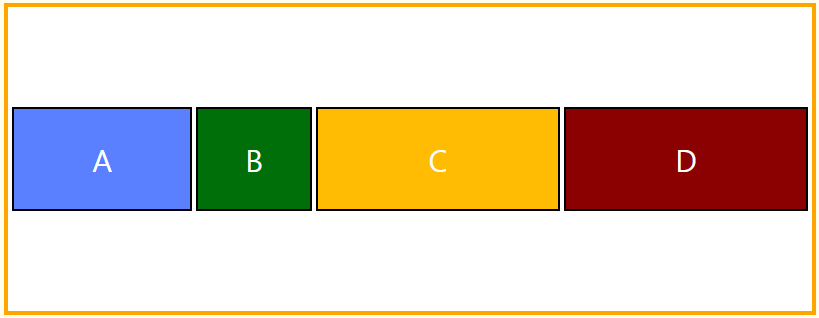
일부 적용 상태
박스 C와 D는 0으로 미적용 시키고 박스A와 B만 값을 조정해서 적용한 상태다.
.box1, .box2, .box3, .box4{
width: 240px;
height: 100px;
flex-shrink: 0;
}
.box1{flex-shrink: 1;}
.box2{flex-shrink: 2;}
이런식으로 특정 아이템의 크기만 유연하게 조정하는 것이 가능하다.