프로그래밍/css 기초
CSS 기초 공부(11) - input 태그
lamarcK
2025. 3. 11. 13:37
HTML에서는 <input> 태그를 사용해서 사용자로부터 다양한 형태의 데이터를 입력 받을 수 있다.
텍스트, 비밀번호, 숫자, 파일, 라디오 버튼, 체크박스 등 다양한 입력 유형을 제공한다.
우리가 흔히 보는 로그인 창도 이런 인풋 태그를 통해서 만들어진다.

HTML
<body>
<div>
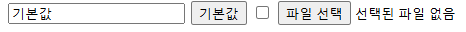
<input type="text" name="이름" value="기본값">
<input type="button" name="이름" value="기본값">
<input type="checkbox" name="이름" value="기본값">
<input type="file" name="이름" value="기본값">
</div>
</body>
이런식으로 다양한 종류의 인풋 태그가 있다. 이러한 인풋 태그를 활용하면 앞서 본 로그인 창이나 파일을 첨부하는 기능, 특정 버튼을 누르면 작동하는 기능 등을 만들 수 있다.
input 태그는 다음과 같은 종류가 있다.
더보기
1. 텍스트 관련 입력 유형
- text: 한 줄의 일반적인 텍스트를 입력받습니다.
- password: 비밀번호를 입력받으며, 입력 내용은 숨겨져 표시됩니다.
- email: 이메일 주소를 입력받으며, 유효성 검사 기능을 제공합니다.
- search: 검색어를 입력받는 필드이며, 브라우저에 따라 추가적인 검색 관련 기능을 제공합니다.
- tel: 전화번호를 입력받는 필드입니다.
- url: URL 주소를 입력받는 필드입니다.
2. 숫자 관련 입력 유형
- number: 숫자를 입력받으며, min, max, step 속성을 사용하여 입력 범위를 제한할 수 있습니다.
- range: 특정 범위 내의 숫자를 선택할 수 있는 슬라이더 형태의 입력 필드입니다.
3. 날짜 및 시간 관련 입력 유형
- date: 날짜를 선택할 수 있는 달력 형태의 입력 필드입니다.
- time: 시간을 선택할 수 있는 입력 필드입니다.
- datetime-local: 날짜와 시간을 모두 선택할 수 있는 입력 필드입니다.
- month: 월과 연도를 선택할 수 있는 입력 필드입니다.
- week: 주와 연도를 선택할 수 있는 입력 필드입니다.
4. 선택 관련 입력 유형
- checkbox: 여러 선택지를 선택하거나 해제할 수 있는 체크박스입니다.
- radio: 여러 선택지 중 하나만 선택할 수 있는 라디오 버튼입니다.
5. 파일 관련 입력 유형
- file: 파일을 업로드할 수 있는 입력 필드입니다.
6. 버튼 관련 입력 유형
- button: 일반적인 버튼을 생성합니다.
- submit: 폼 데이터를 서버로 제출하는 버튼을 생성합니다.
- reset: 폼 데이터를 초기화하는 버튼을 생성합니다.
- image: 이미지 형태의 제출 버튼을 생성합니다.
7. 기타 입력 유형
- color: 색상을 선택할 수 있는 색상 선택기를 제공합니다.
- hidden: 사용자에게는 보이지 않지만, 폼 데이터와 함께 서버로 전송되는 숨겨진 입력 필드입니다.